The real world is made up of Objects and virtual world(Internet) today is also almost made up of objects.. Objects as we all know are key-value pairs(key:value -- property:value).
example of an Object in JavaScript :
let car = {
"type": "Hyundai",
"color": "red"
....
}
Not getting? let me dive u in some details as how things are represented using objects behind the curtains of Internet and of browsers.
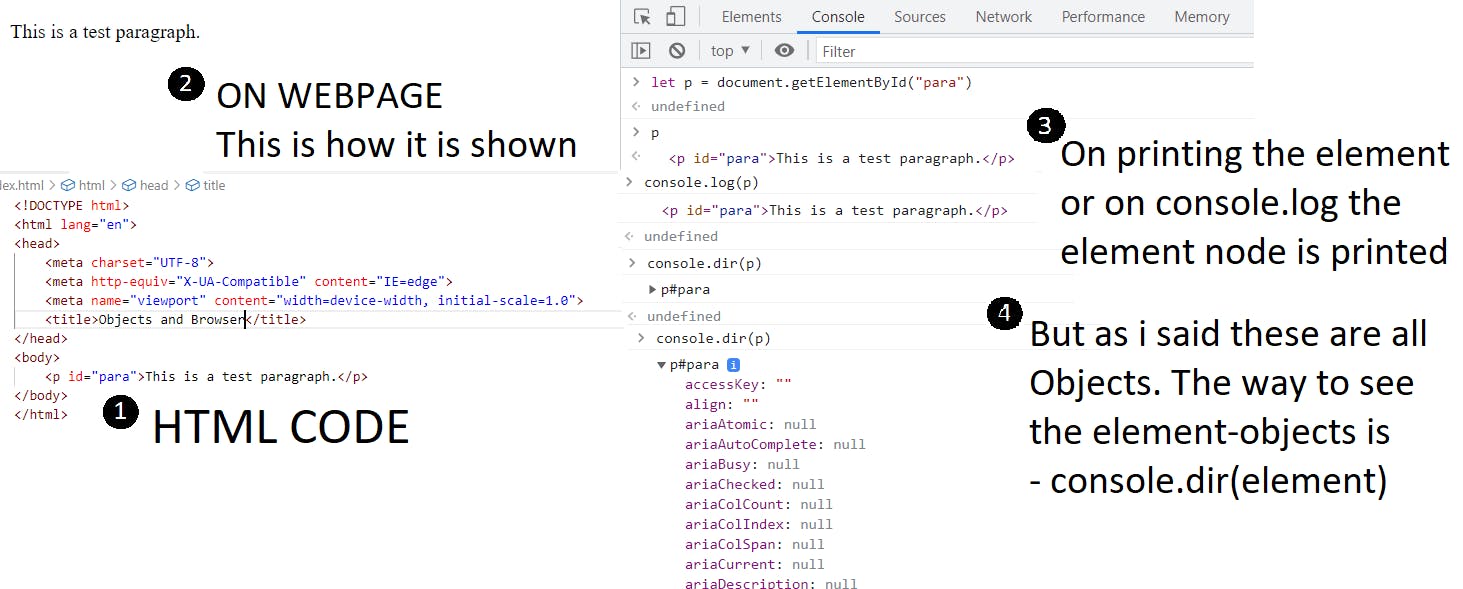
Internet is built using webpages, webpages are made of html elements(or xml elements). Now what happens is as a browsers gets a html page, it process these elements(p, img, title, div, etc.) using a browser engine and renders a Document. That document is what is shown on the screen.
Note: Chrome uses #Javascript based browser engine.
But underneath that Document(the page that is shown to user) is represented in the form of an Object.. Even your all elements like p, img, div are all JavaScript objects. Let me show u how...

Note : Know the difference between console.log() and console.dir() - Here.
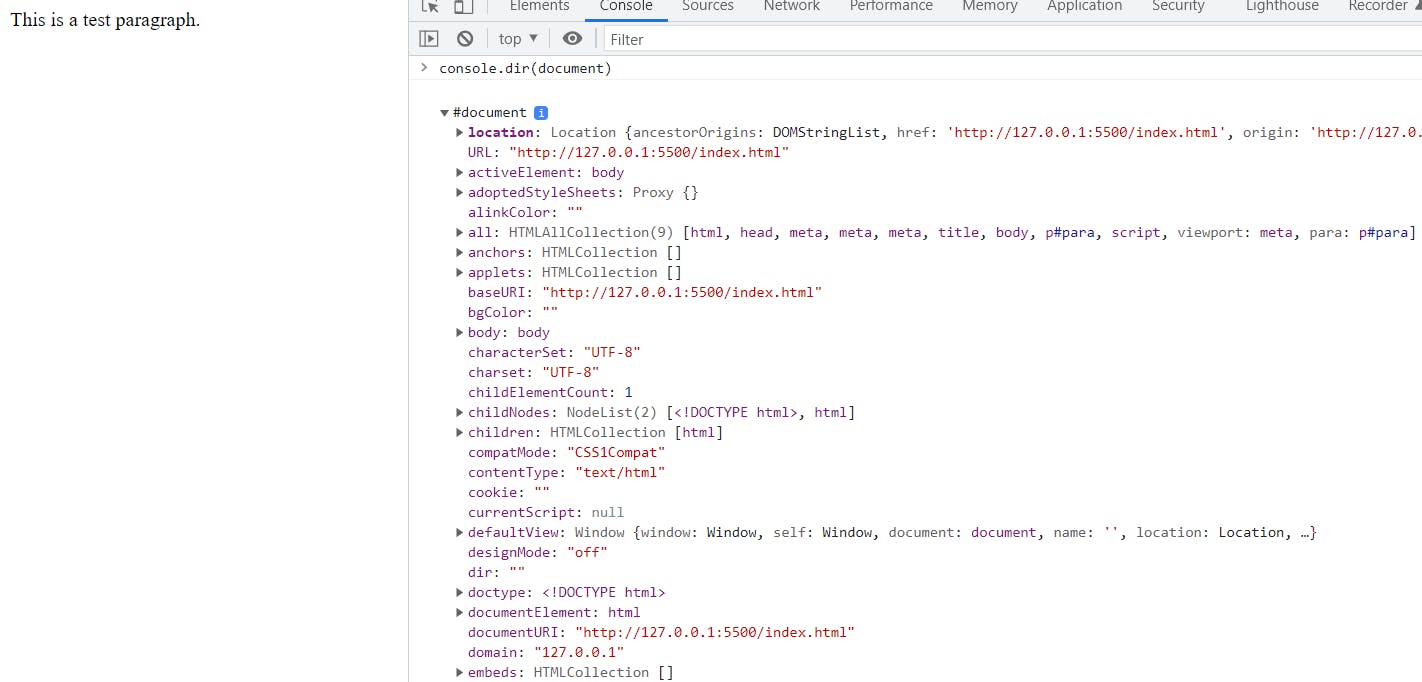
You can also print and see the Document object. Just go to console and type console.dir(document) and boom, you can see its object representation.

So everything is an Object? Nah.., but on webpages - yes almost everything is an object(like everything is at the end is - binary).
So all that web-developers create is at the end objects.
HTML Tags - Objects(as seen above)
JavaScript(which powers >97% of web) - is all objects.
Non-primitive data types are all objects.
functions in javascript are objects. Check here.
There are some scripts that you cannot directly write.. Hint : eg)create a script
<script>chrome.windows</script>
or
<script>browser.windows</script>
You need some extra priviledges for that, but yes that are also objects.

